در دنیای دیجیتال امروز، طراحی وب سایت به یکی از مهمترین ابزارهای ارتباطی و تبلیغاتی تبدیل شده است. از کسبوکارهای کوچک تا برندهای بزرگ، همگی برای نمایش محصولات و خدمات خود به یک وب سایت حرفهای نیاز دارند. با وجود پیشرفتهای فناوری و تغییرات در تاریخچه طراحی وب سایت، این حوزه از یک فرآیند ساده به یک هنر پیچیده و کاربردی تبدیل شده است. آشنایی با این موضوع که طراحی وب سایت چیست و چه مراحلی را شامل میشود، به افراد کمک میکند تا با نیازهای روز بازار همگام شوند و حضوری پررنگ در فضای آنلاین داشته باشند.
طراحی سایت چیست یعنی چه؟

در پاسخ به سوال طراحی سایت چیست؟ میتوان گفت که طراحی سایت به فرآیند ایجاد و توسعه وب سایتها برای نمایش در فضای آنلاین گفته میشود. این فرآیند شامل مراحل مختلفی از برنامهریزی و طراحی گرافیکی تا کدنویسی و بهینهسازی برای موتورهای جستجو میشود. وب سایتها ابزارهایی قدرتمند برای برقراری ارتباط، تبلیغات و ارائه خدمات در دنیای دیجیتال هستند و اهمیت آنها با گسترش اینترنت روزبهروز بیشتر میشود. در ادامه بیشتر درباره طراحی وب سایت و اصول آن توضیح خواهیم داد.
تاریخچه طراحی وب سایت
تاریخچه طراحی وب سایت به اوایل دهه ۱۹۹۰ برمیگردد، زمانی که تیم برنرز لی اولین وب سایت را ایجاد کرد. در آن زمان وب سایتها بسیار ساده و فقط شامل متن بودند. با گذشت زمان، طراحی وب سایت به سمت استفاده از تصاویر، گرافیکها و عناصر تعاملی پیش رفت. اکنون، ابزارهای پیشرفتهای مانند HTML5، CSS3 و JavaScript، طراحی وب سایتها را به یک فرآیند مدرن و تخصصی تبدیل کردهاند.
آگاهی درباره سیستمهای مدیریت محتوا هم در مسیر طراحی سایت بسیار مهم و ضروری است: CMS چیست؟ آشنایی با سیستم مدیریت محتوا و نقش آن در وبسایتها
انواع طراحی وب سایت

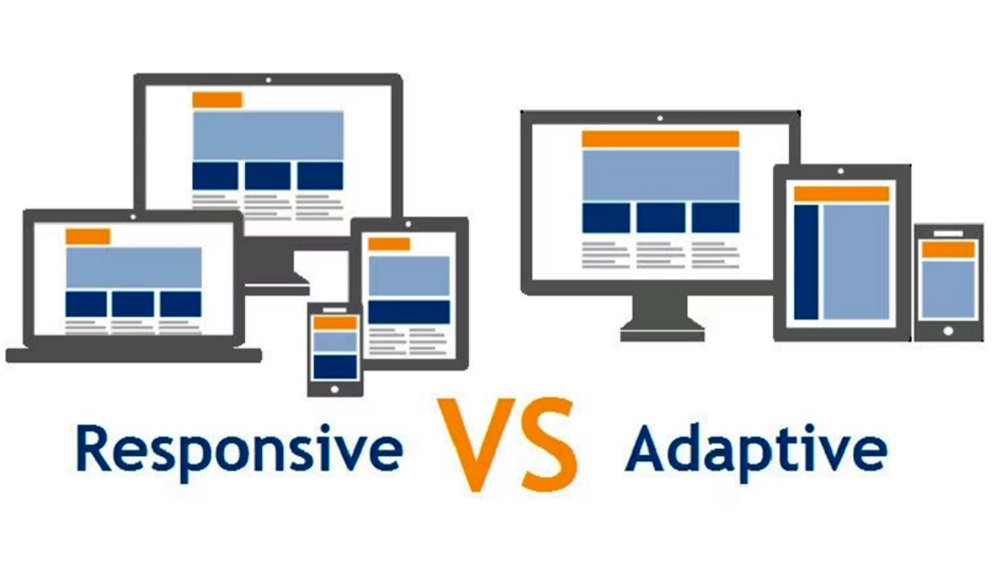
در فرآیند طراحی وب دیزاین سایت، انتخاب سبک طراحی مناسب یکی از تصمیمات مهم است که میتواند تأثیر زیادی بر تجربه کاربران و عملکرد سایت داشته باشد. دو سبک اصلی طراحی وبسایت ریسپانسیو (Responsive) و ادپتیو (Adaptive) هستند. در ادامه به توضیح کامل این دو سبک، همراه با مزایا و معایب هر یک میپردازیم.
۱. طراحی سایت ریسپانسیو (Responsive)
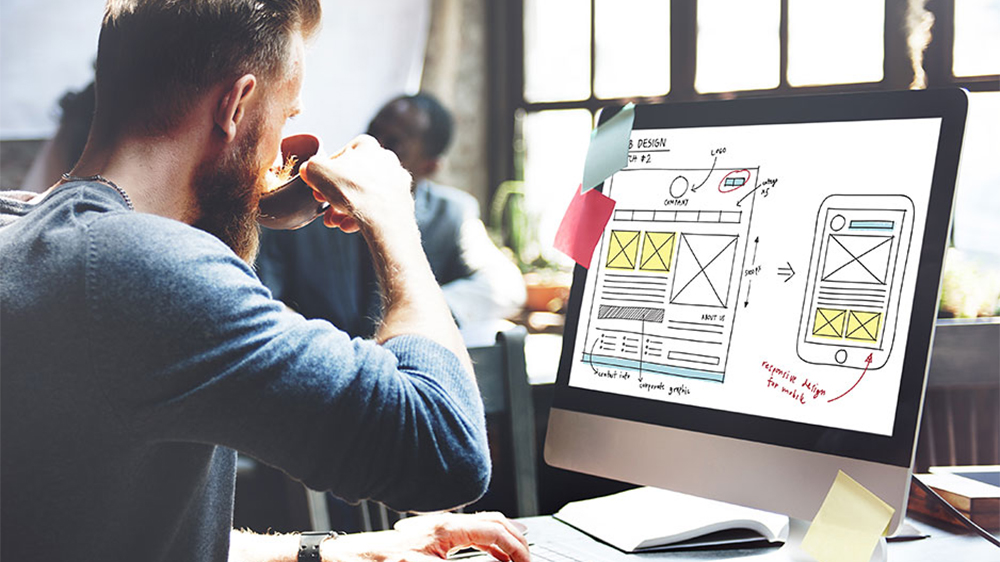
طراحی ریسپانسیو به روشی از طراحی سایت گفته میشود که در آن محتوا، تصاویر و ساختار سایت به طور خودکار با اندازه صفحه نمایش دستگاه کاربر تطبیق پیدا میکنند. در این سبک از واحدهای نسبی (مانند درصد) برای طراحی استفاده میشود، بنابراین عناصر سایت در هر دستگاهی درست و بینقص نمایش داده میشوند.
ویژگیها و مزایا و معایب طراحی سایت ریسپانسیو
- سایت با استفاده از CSS Media Queries در اندازههای مختلف صفحه، بازآرایی میشود.
- یک طراحی برای تمامی دستگاهها بهینهسازی میشود (موبایل، تبلت، لپتاپ و دسکتاپ).
- کاربرپسند بودن: کاربران در هر دستگاهی تجربه یکسان و لذتبخشی خواهند داشت.
- صرفهجویی در هزینه: نیازی به طراحی جداگانه برای هر دستگاه نیست.
- بهینه برای سئو: موتورهای جستجو مانند گوگل، طراحی ریسپانسیو را ترجیح میدهند.
- نگهداری آسان: تنها یک نسخه از کد سایت وجود دارد که مدیریت آن را سادهتر میکند.
- پیچیدگی طراحی و توسعه: به دلیل نیاز به آزمایش سایت در اندازههای مختلف، زمان و تلاش بیشتری لازم است.
- مشکلات در عملکرد برخی دستگاهها: ممکن است در دستگاههایی با اندازههای غیرمعمول چیدمان به طور کامل بهینه نباشد.
۲. طراحی سایت ادپتیو (Adaptive)

طراحی ادپتیو به سبکی از طراحی سایت اشاره دارد که در آن چندین نسخه مختلف از سایت برای اندازههای خاص صفحه طراحی میشود. به عبارت دیگر، سایت به طور هوشمند نسخه مناسب را بر اساس دستگاه کاربر نمایش میدهد.
ویژگیها و مزایا و معایب طراحی سایت ادپتیو
- طراحان، نسخههای مشخصی از سایت را برای اندازههای استاندارد (مانند 480px، 768px، 1024px) ایجاد میکنند.
- سایت از JavaScript یا CSS برای تشخیص دستگاه و نمایش نسخه مناسب استفاده میکند.
- کنترل بیشتر بر طراحی: برای هر دستگاه، طراحی خاصی قابل پیادهسازی است.
- بهینهسازی دقیقتر: هر نسخه میتواند بهطور خاص برای نیازهای دستگاهی خاص بهینه شود.
- عملکرد بهتر در دستگاههای قدیمی: طراحی ادپتیو در دستگاههایی با محدودیتهای فنی قدیمیتر نیز کارایی خوبی دارد.
- هزینه بیشتر: نیاز به طراحی و توسعه چندین نسخه از سایت دارد.
- نگهداری پیچیدهتر: تغییرات باید به صورت جداگانه در هر نسخه اعمال شوند.
- محدودیت در اندازههای جدید: اگر اندازهای غیر از نسخههای از پیش طراحی شده استفاده شود، ممکن است سایت به درستی نمایش داده نشود.
مقایسه طراحی سایت ریسپانسیو و ادپتیو
| ویژگی | ریسپانسیو | ادپتیو |
|---|---|---|
| انعطافپذیری | بسیار بالا | محدود به اندازههای مشخص |
| هزینه طراحی | کمتر | بیشتر |
| زمان توسعه | طولانیتر | سریعتر (برای نسخههای محدود) |
| تجربه کاربری | یکپارچه در تمامی دستگاهها | بهینهشده برای اندازههای خاص |
| مدیریت و نگهداری | سادهتر | پیچیدهتر |
طراحی گرافیک سایت چیست؟

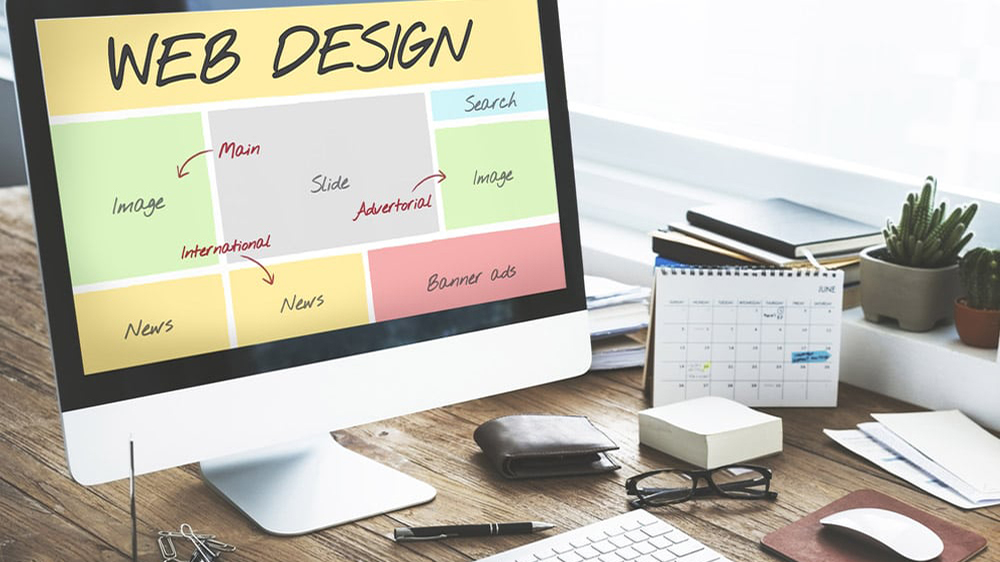
طراحی گرافیک سایت یکی از مراحل کلیدی در فرآیند ساخت وب سایت است که بر جنبههای بصری و زیباییشناسی تمرکز دارد. این فرآیند شامل طراحی چیدمان صفحات، انتخاب رنگها، فونتها، تصاویر و عناصر گرافیکی برای ایجاد تجربهای جذاب و حرفهای برای کاربران است. درک اینکه دیزاین سایت چیست و چه نقشی در موفقیت یک وب سایت دارد، میتواند به بهبود تجربه کاربری و افزایش بازدید کمک کند.
اهمیت طراحی گرافیک سایت
- ایجاد اولین تأثیر مثبت: ظاهر وب سایت اولین چیزی است که کاربران متوجه آن میشوند. طراحی گرافیکی حرفهای میتواند تأثیر مثبتی در ذهن مخاطب ایجاد کند.
- افزایش تعامل کاربران: استفاده از عناصر بصری جذاب و چیدمان مناسب، کاربران را ترغیب به ماندن در سایت و تعامل بیشتر میکند.
- تقویت هویت برند: طراحی گرافیک با رنگها و سبکهای هماهنگ با برند، اعتبار و انسجام بیشتری به وب سایت میبخشد.
مراحل طراحی سایت چیست؟

به طور کلی، طراحی وب سایت یک فرآیند چند مرحلهای است که با برنامهریزی دقیق آغاز و به نگهداری و بهبود مداوم ختم میشود. هر مرحله از این فرآیند برای ایجاد یک وب سایت حرفهای و کارآمد ضروری است. در ادامه، مراحل طراحی سایت را به تفصیل بررسی میکنیم.
۱. تحقیق و برنامهریزی
اولین قدم در طراحی سایت، تحقیق درباره نیازهای پروژه و برنامهریزی دقیق است:
- شناسایی اهداف سایت: چرا این سایت طراحی میشود؟
- شناخت مخاطبان هدف: چه کسانی از سایت استفاده میکنند؟
- بررسی رقبا: تحلیل وب سایتهای مشابه برای ایده گرفتن و شناسایی نقاط قوت و ضعف آنها.
- تعیین ساختار سایت: ایجاد نقشه سایت (Site Map) برای مشخص کردن صفحات و نحوه ارتباط آنها.
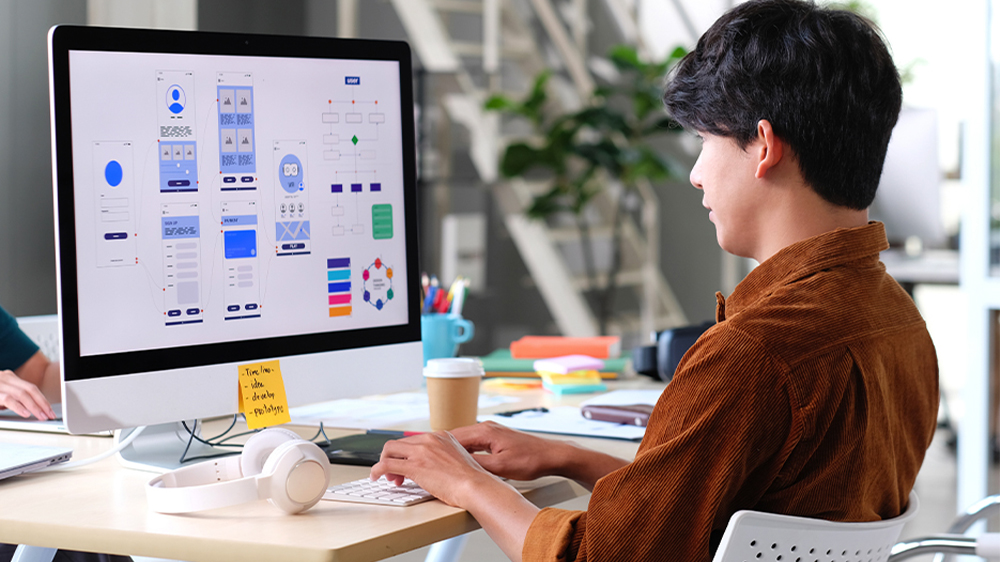
۲. طراحی گرافیکی (UI/UX Design)
در این مرحله، تمرکز روی ظاهر و تجربه کاربری سایت است:
- دیزاین سایت که شامل طراحی بصری صفحات با استفاده از رنگها، فونتها، تصاویر و سایر عناصر گرافیکی است.
- ایجاد طرحهای اولیه (Wireframes) برای نمایش چیدمان صفحات.
- بهبود تجربه کاربری (UX) برای اطمینان از سهولت استفاده و جذابیت سایت.
۳. کدنویسی و توسعه (Development)
پس از تأیید طرح گرافیکی، کدنویسی سایت آغاز میشود:
- استفاده از HTML برای ساختاردهی صفحات.
- بهکارگیری CSS برای استایلدهی و طراحی بصری.
- افزودن قابلیتهای تعاملی با استفاده از JavaScript یا سایر زبانهای برنامهنویسی.
- توسعه بخشهای داینامیک و پایگاه داده با استفاده از زبانهایی مانند PHP یا Python.
۴. بهینهسازی و تست (Optimization & Testing)
این مرحله تضمین میکند که سایت به درستی عمل میکند و برای کاربران و موتورهای جستجو بهینه است:
- بررسی عملکرد سایت در مرورگرها و دستگاههای مختلف.
- اطمینان از سرعت بارگذاری مناسب و بهینهسازی تصاویر.
- بررسی لینکها، فرمها و سایر عناصر تعاملی.
- پیادهسازی اصول سئو (SEO) برای بهبود رتبه سایت در موتورهای جستجو.
اگر میخواهید درباره سئوی داخلی سایت بدانید، این مطلب را از دست ندهید: سئو داخلی چیست؟ راهنمای کامل برای بهینهسازی صفحات سایت
۵. انتشار (Launch)
پس از اطمینان از عملکرد صحیح سایت، آن را روی یک سرور قرار داده و منتشر میکنیم:
- انتخاب هاست و دامنه مناسب.
- بارگذاری فایلهای سایت روی سرور.
- اطلاعرسانی به مخاطبان درباره راهاندازی سایت.
۶. پشتیبانی و بهروزرسانی (Maintenance)

کار طراحی سایت پس از انتشار به پایان نمیرسد و پشتیبانی و بهروزرسانی مداوم ضروری است:
- رفع اشکالات احتمالی و بهبود عملکرد.
- افزودن محتواهای جدید مانند مقالات یا محصولات.
- بررسی امنیت سایت برای جلوگیری از هک شدن و آسیبپذیری.
نتیجهگیری
با توجه به نقش حیاتی طراحی وب سایت در موفقیت کسبوکارهای آنلاین، یادگیری اصول و مراحل آن ضروری به نظر میرسد. بررسی تاریخچه طراحی وب سایت نشان میدهد که این صنعت همواره در حال رشد و تغییر است و هرچه افراد بیشتر با آن آشنا شوند، فرصتهای بهتری برای بهرهگیری از آن خواهند داشت. اینکه بدانیم طراحی سایت چیست و چه نقشی در تجارت آنلاین دارد، راهی مطمئن برای ایجاد یک حضور دیجیتال قوی و تاثیرگذار است که میتواند زمینهساز رشد و توسعه فردی یا سازمانی باشد. در این میان کمک گرفتن از پلتفرمهایی مانند سایت ساز میکسین، میتواند این مسیر را برای افراد تازهوارد خیلی راحتتر و سریعتر کند.
پرسش های متداول در مورد طراحی سایت
بله، طراحی سایت تأثیر مستقیمی بر بهینهسازی موتورهای جستجو (SEO) دارد. از جمله عواملی مانند سرعت بارگذاری سایت، ریسپانسیو بودن، ساختار کدنویسی تمیز و استفاده از تگهای مناسب که در طراحی سایت لحاظ میشوند و بر رتبه سایت در گوگل تأثیر میگذارند.
مدت زمان طراحی سایت به پیچیدگی پروژه و حجم کار بستگی دارد. برای سایتهای کوچک و ساده ممکن است چند هفته کافی باشد، در حالی که پروژههای پیچیدهتر مانند پلتفرمهای فروشگاهی یا سایتهای سفارشی ممکن است ماهها طول بکشد.
طراح وب بر طراحی بصری، چیدمان، و تجربه کاربری (UI/UX) تمرکز دارد و ظاهر سایت را جذاب و کاربرپسند میکند. از سوی دیگر، توسعهدهنده وب مسئول کدنویسی و پیادهسازی عملکرد سایت است و آن را به یک سایت کاملاً عملیاتی تبدیل میکند.
🔗 منابع: simplilearn | wix | interactiondesign