داشتن یک سایت حرفهای و جذاب نهتنها به جذب مخاطب هدف کمک میکند، بلکه باعث افزایش اعتماد کاربران و بهبود تجربه کاربری میشود. برای دستیابی به این هدف، باید به نکات طراحی سایت توجه ویژهای داشت. با رعایت این نکات مهم طراحی سایت، میتوان به بهترین نسخه از وب سایت دست یافت که هم از نظر ظاهری و هم کاربری ایدهآل باشد. در این مقاله، به ۱۰ نکته طلایی برای داشتن سایتی حرفهای اشاره خواهیم کرد.
نکات مهم طراحی سایت، ۱۰ نکته کلیدی
طراحی یک وب سایت حرفهای و موفق نیازمند توجه به نکاتی است که تأثیر مستقیمی بر تجربه کاربری، عملکرد، و جذابیت سایت دارد. در ادامه، ۱۰ نکته کلیدی که باید در طراحی یک وب سایت به آنها توجه کنید، بررسی میکنیم. رعایت این نکات مهم در طراحی وب سایت باعث ایجاد تعاملی مثبت با کاربران و افزایش تأثیرگذاری خواهد شد.
در ابتدا باید بدانید طراحی سایت چیست؟ آشنایی با طراحی وب سایت از صفر تا صد را در این مطلب دنبال کنید.
۱. طراحی ساده و مینیمالیستی
سادگی یکی از اصول اساسی در طراحی سایت است. کاربران معمولاً به سرعت از وب سایتهای پیچیده و شلوغ خسته میشوند. استفاده از فضای سفید، چیدمان مرتب و محدود کردن عناصر گرافیکی، از نکات مهم طراحی سایت محسوب میشود.
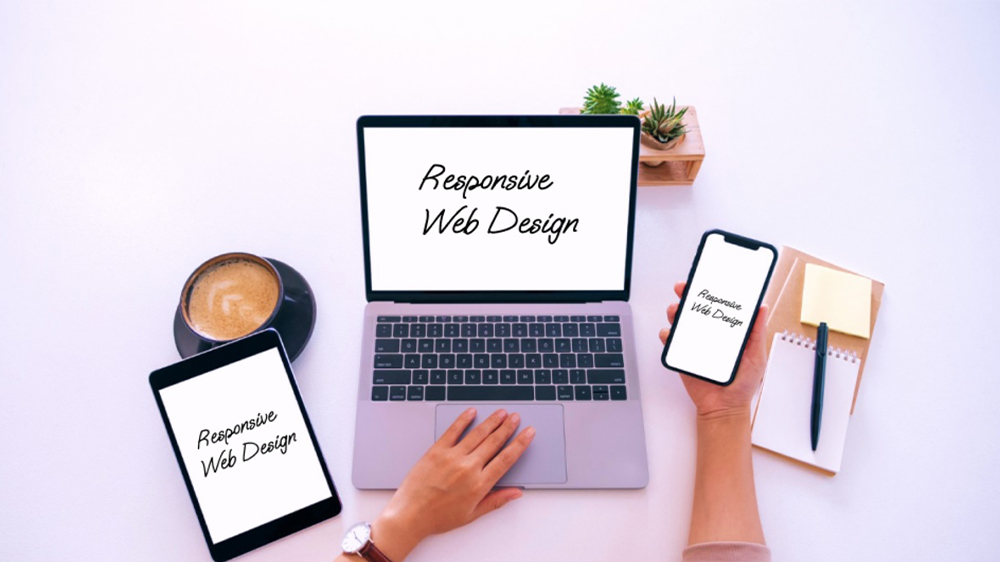
۲. ریسپانسیو بودن

یک وب سایت حرفهای باید در تمامی دستگاهها از جمله موبایل، تبلت و دسکتاپ به خوبی نمایش داده شود. طراحی ریسپانسیو تضمین میکند که کاربر تجربهای یکسان و بهینه داشته باشد. این ویژگی از نکات مهم در طراحی وب سایت است که به سئو نیز کمک میکند.
۳. سرعت بارگذاری سایت
کاربران انتظار دارند وب سایتها در کمتر از چند ثانیه بارگذاری شوند. استفاده از تصاویر بهینه، کدنویسی تمیز و بهرهگیری از سرورهای سریع به بهبود سرعت بارگذاری کمک میکند.
۴. ساختار ناوبری ساده و کاربرپسند
ناوبری واضح و سازماندهیشده یکی از مهمترین فاکتورها برای نگه داشتن کاربران در سایت است. منوی اصلی باید شامل دستهبندیهای مشخص و دسترسی آسان باشد.
۵. استفاده از محتوای باکیفیت
محتوا، هسته اصلی یک وب سایت است. متنها، تصاویر و ویدیوهای جذاب و مرتبط، کاربران را به ماندن در سایت ترغیب میکنند. رعایت این نکات طراحی سایت تأثیر مستقیم بر موفقیت وب سایت دارد.
۶. اهمیت به تجربه کاربری (UX)
طراحی وب سایت باید به گونهای باشد که کاربران به راحتی بتوانند اطلاعات مورد نظر خود را پیدا کنند. مسیرهای دسترسی کوتاه و طراحی شهودی از عناصر مهم تجربه کاربری هستند.
۷. بهینهسازی موتورهای جستجو (SEO)
رعایت اصول سئو در طراحی وب سایت نه تنها به جذب کاربران کمک میکند، بلکه رتبه سایت را در نتایج موتورهای جستجو بهبود میبخشد. بهتر است از کلمات کلیدی مرتبط و تگهای مناسب استفاده شود.
یکی از جنبههای مهم سئو، سئو داخلی است؛ اگر میخواهید بدانید سئو داخلی چیست؟ راهنمای کامل برای بهینهسازی صفحات سایت از طریق سئو آنپیج را در مطلبی دیگر توضیح دادهایم.
۸. استفاده از رنگها و فونتهای مناسب

هماهنگی در استفاده از رنگها و انتخاب فونتهای خوانا از نکات مهم طراحی سایت است. این عناصر به انتقال پیام برند کمک میکنند و ظاهر سایت را حرفهایتر جلوه میدهند.
۹. امکانات امنیتی قوی
حفظ امنیت اطلاعات کاربران یکی از اولویتهای اصلی در طراحی سایت است. استفاده از گواهی SSL، بهروزرسانی نرمافزارها و مانیتورینگ مداوم از جمله موارد ضروری است.
۱۰. تعامل با کاربران
افزودن امکاناتی مانند فرم تماس، نظرسنجی و قابلیت ثبتنام در خبرنامه، کاربران را به مشارکت بیشتر با وب سایت ترغیب میکند. این تعامل میتواند تأثیر مثبتی در موفقیت سایت داشته باشد.
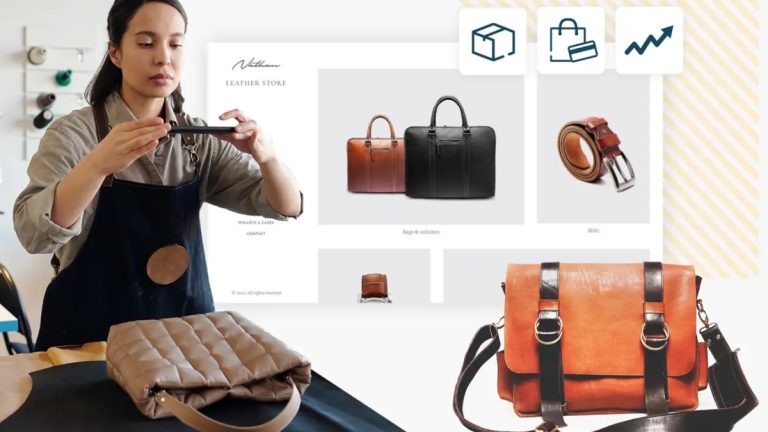
نکاتی در مورد طراحی سایت فروشگاهی

طراحی سایت فروشگاهی نیازمند رعایت اصولی است که تجربه خرید کاربر را ساده، ایمن و لذتبخش کند. برخلاف سایر انواع وب سایتها، فروشگاههای آنلاین باید علاوه بر جذابیت بصری، به عملکرد و فرآیند خرید روان نیز توجه ویژهای داشته باشند. برای طراحی سایت فروشگاهی خود میتوانید از فروشگاه ساز میکسین هم کمک بگیرید و در کمتر از چند دقیقه با کمترین هزینه، کسبوکار آنلاین خود را ارتقا دهید.
۱. ایجاد دستهبندیهای دقیق و قابلدرک
یکی از نکات طراحی سایت فروشگاهی این است که محصولات باید بهصورت منطقی و قابل دسترس دستهبندی شوند. استفاده از دستههای اصلی و زیرمجموعههای مناسب، یافتن محصولات را برای کاربران آسانتر میکند.
۲. ارائه جستجوی پیشرفته
یک موتور جستجوی کارآمد با قابلیت فیلترگذاری دقیق مانند جستجو بر اساس قیمت، برند یا رنگ، تجربه کاربری را بهبود میبخشد. این ویژگی از نکات مهم در طراحی وب سایت فروشگاهی است که بر رضایت مشتریان تأثیر دارد.
۳. ارائه پیشنهادهای شخصیسازیشده
وب سایتهای فروشگاهی حرفهای از دادههای کاربران برای ارائه پیشنهادهای شخصیسازیشده استفاده میکنند. نمایش محصولات مرتبط یا توصیه شده بر اساس تاریخچه خرید یا جستجو، میتواند به افزایش فروش کمک کند.
۴. طراحی صفحه محصول با جزئیات کامل
هر محصول باید صفحهای با اطلاعات جامع داشته باشد. تصاویر با کیفیت بالا، توضیحات دقیق، مشخصات فنی و نظرات کاربران میتوانند به تصمیمگیری مشتریان کمک کنند. توجه به این نکات طراحی سایت، باعث افزایش نرخ تبدیل بازدیدکننده به خریدار میشود.
۵. بهینهسازی فرآیند خرید (Checkout)
فرآیند خرید باید ساده، کوتاه و بدون ابهام باشد. امکان خرید بهعنوان مهمان (بدون ثبتنام)، روشهای متنوع پرداخت و ارائه پیشنمایش سفارش از عوامل ضروری در این بخش هستند.
۶. اضافه کردن سیستم امتیازدهی و نظرات کاربران

مشتریان به نظرات و امتیازدهی سایر کاربران توجه زیادی دارند. فراهم کردن این قابلیت میتواند به ایجاد اعتماد بیشتر و ترغیب کاربران به خرید کمک کند.
۷. پشتیبانی آنلاین و فوری
افزودن چت آنلاین یا سیستم پاسخگویی سریع، تجربه کاربری را بهبود میدهد. مشتریان معمولاً در هنگام خرید سوالاتی دارند که پاسخ فوری به آنها میتواند فرآیند خرید را آسانتر کند.
۸. ایجاد حس امنیت در کاربران
سایت فروشگاهی باید امن باشد. استفاده از گواهی SSL، نمایش نمادهای اعتماد و توضیح سیاستهای حفظ حریم خصوصی میتواند به کاربران اطمینان دهد که اطلاعاتشان در امنیت کامل است.
۹. ارائه تخفیفها و پیشنهادهای ویژه
بخشهای ویژه برای تخفیفها، پیشنهادهای روزانه یا محصولات پرفروش، مشتریان را ترغیب به گشتوگذار بیشتر در سایت و خرید میکند. این ویژگی از نکات مهم در طراحی وب سایتهای فروشگاهی است.
۱۰. ایجاد سیستم پیگیری سفارش
امکان پیگیری وضعیت سفارش بهصورت آنلاین یکی از ویژگیهای مورد انتظار در سایتهای فروشگاهی است. این قابلیت حس شفافیت و اعتماد را در مشتریان افزایش میدهد.
به نظر شما مهمترین اصول طراحی سایت برای ایجاد یک وبسایت حرفهای چیست؟ اگر این اصول را نمیدانید، ما به تمام آنها پرداختهایم.
نکات مهم ظاهری در طراحی سایت که نباید از قلم بیفتند

- استفاده از فضای سفید (White Space): طراحی باید به گونهای باشد که فضای خالی به درستی استفاده شود تا محتوای سایت قابلخواندن و زیبا باشد. این امر باعث ایجاد آرامش بصری و تمرکز بیشتر کاربر روی محتوای سایت میشود.
- تناسب اندازه و فاصله عناصر: فاصله مناسب بین عناصر مختلف مانند متن، تصاویر و دکمهها برای جلوگیری از شلوغی و ایجاد حس نظم اهمیت دارد.
- طراحی متناسب با هویت برند: استفاده از رنگها، فونتها و لوگوهایی که با هویت برند شما همخوانی دارند، کمک میکند تا سایت شما متمایز و قابلتوجه باشد.
- تضاد رنگها برای دسترسی بهتر: استفاده از رنگهای متضاد برای متون و پسزمینهها باعث میشود که محتوای سایت برای کاربران با مشکلات بینایی هم قابلخواندن باشد.
- تنظیمات تطبیقی برای نمایش در دستگاههای مختلف: طراحی ظاهری سایت باید به گونهای باشد که در دستگاههای مختلف از جمله موبایل و تبلت، به درستی نمایش داده شود. این امر به تجربه کاربری بهتر کمک میکند.
- دکمههای قابلمشاهده و جذاب: طراحی دکمهها باید به گونهای باشد که کاربر به راحتی متوجه شود که آنها قابل کلیک هستند. رنگ و سایز مناسب و افزودن افکتهای hover از این جمله هستند.
- استفاده از آیکنها و نمادهای معنادار: آیکنها باید ساده و معنادار باشند تا کاربر بتواند با یک نگاه، متوجه کارایی آنها شود. این امر به بهبود تجربه کاربری کمک میکند.
- حفظ تعادل در طراحی: رعایت تعادل بین متن، تصویر و فضای خالی در صفحه، از نکات مهمی است که طراحی سایت را حرفهایتر و چشمنوازتر میسازد.
به طور کلی، این نکات کمک میکنند تا وب سایت شما نه تنها از نظر بصری جذاب باشد، بلکه کاربر را در استفاده از آن راحتتر کرده و تجربه کاربری بهتری را ارائه دهد.
نتیجهگیری
رعایت نکات مهم طراحی سایت نقش کلیدی در موفقیت یک وب سایت ایفا میکند. با توجه به نکات طراحی سایت که در این مقاله به آنها اشاره شد و اجرای آنها در جزئیات، میتوان سایتی حرفهای ایجاد کرد که نهتنها نیازهای کاربران را برآورده کند بلکه به تقویت هویت برند و رشد کسبوکار نیز کمک کند.
| شماره | عنوان نکته | توضیحات |
|---|---|---|
| ۱ | طراحی ساده و مینیمالیستی | استفاده از فضای سفید، چیدمان مرتب، محدود کردن عناصر گرافیکی |
| ۲ | ریسپانسیو بودن | نمایش مناسب در تمام دستگاهها |
| ۳ | سرعت بارگذاری سایت | کاهش زمان بارگذاری صفحه |
| ۴ | ساختار ناوبری ساده و کاربرپسند | منوی واضح و سازماندهیشده |
| ۵ | استفاده از محتوای باکیفیت | متنها، تصاویر و ویدیوهای جذاب و مرتبط |
| ۶ | اهمیت به تجربه کاربری (UX) | مسیرهای دسترسی کوتاه و طراحی شهودی |
| ۷ | بهینهسازی موتورهای جستجو (SEO) | استفاده از کلمات کلیدی مرتبط و تگهای مناسب |
| ۸ | استفاده از رنگها و فونتهای مناسب | هماهنگی در استفاده از رنگها و فونتهای خوانا |
| ۹ | امکانات امنیتی قوی | استفاده از گواهی SSL، بهروزرسانی نرمافزارها |
| ۱۰ | تعامل با کاربران | فرم تماس، نظرسنجی، قابلیت ثبتنام در خبرنامه |
پرسش های متداول در مورد نکات طراحی سایت
طراحی ریسپانسیو، به این معناست که سایت باید در همه دستگاهها از جمله موبایل، تبلت، و دسکتاپ بهطور بهینه نمایش داده شود. این ویژگی باعث بهبود تجربه کاربری و افزایش رتبه سایت در موتورهای جستجو میشود. برای پیادهسازی آن از تکنیکهای CSS مانند media queries و استفاده از طراحی فلکسباکس (Flexbox) میتوان بهره برد.
برچسبها و متا دادهها نقش زیادی در سئو دارند و باعث میشوند موتورهای جستجو بتوانند محتوای سایت را بهتر درک کنند. استفاده از تگهای عنوان (title tags) و متا توضیحات (meta descriptions) مناسب برای هر صفحه ضروری است.
طراحی ساده و کاربرپسند، کاهش تعداد کلیکهای مورد نیاز برای دسترسی به اطلاعات و ارائه گزینههای جستجو و فیلتر مؤثر از جمله روشهایی هستند که تجربه کاربری را بهبود میبخشند. همچنین باید اطمینان حاصل کرد که سایت در تمامی دستگاهها به درستی نمایش داده میشود.
🔗 منابع: wix | smashingmagazine | webflow





سایتی براعرضه برنج تولیدشالیزارخودم بستگان و رفقانیازمند راهنمایی ومساعدتم